Drupal: Creating a custom layout with Omega 4

This tutorial explains how to create a custom layout with Omega 4. There are some pitfalls, so follow along:
Layout folder and files
Create a new folder with your layout under sites/all/themes/yourthemename/layouts. The folder should have two files, namely a tpl.php file and a .inc file. Optionally, you can define a preview.png image.
The tpl.php file contains all the printed regions. The .inc file contains the necessary information available in the user interface. It is similar to an .info file in another installation. For example, this is the information in one of my .inc layout files, as a subtheme of ohm.
name = Base Layout description = Base layout with two sidebars on the right preview = preview.png template = base-layout base theme = ohm ; Regions regions[branding] = Branding regions[navigation] = Navigation bar regions[header] = Header regions[hero] = Hero regions[highlighted] = Highlighted regions[help] = Help regions[content] = Content regions[sidebar_first] = First sidebar regions[sidebar_second] = Second sidebar regions[footer_first] = First Footer regions[footer_second] = Second Footer regions[footer_third] = Third Footer regions[footer_fourth] = Fourth Footer ; Stylesheets stylesheets[all][] = css/layouts/base/base.layout.css stylesheets[all][] = css/layouts/base/base.layout.no-query.css
Some names should be correct! The template should be written like [THEMENAME]-layout and the Stylesheets at the bottom should be written like [THEMENAME].layout.css and [THEMENAME].layout.no-query.css.
The links in stylesheets are pointing towards the css stylesheets, compiled from the SASS stylesheets. The folders and files get generated automatically.
Sass layout
Create a similarly named folder under sites/all/themes/yourthemename/sass/layouts. You only need one file here: the .scss file. Preferably this file only contains the layout information, like the grid system. Because we're using SASS, we can put the general styles in different stylesheets.
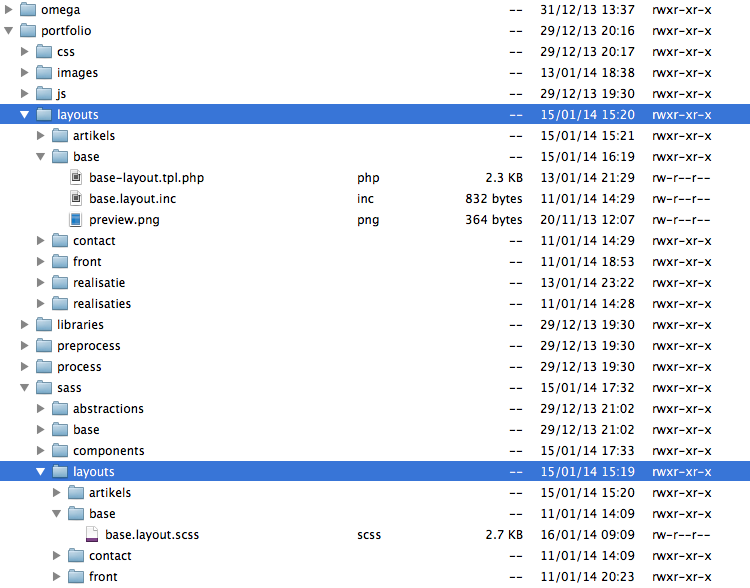
After creating both layout folders, the site structure should look like this:

Add regions to .info file
Lastly, put the regions in the info file. If the regions aren't available there, they won't show up! This was my mistake initially, because the .inc file is very similar to an .info file. It's important to also define all the necessary regions here, otherwise they won't show up.
name = Portfolio description = Description of the portfolio theme base theme = ohm screenshot = screenshot.png engine = phptemplate core = 7.x ; ======================================== ; Stylesheets ; ======================================== stylesheets[all][] = css/portfolio.normalize.css stylesheets[all][] = css/portfolio.hacks.css stylesheets[all][] = css/portfolio.styles.css stylesheets[all][] = css/portfolio.no-query.css ; ======================================== ; Regions ; ======================================== regions[branding] = Branding regions[navigation] = Navigation bar regions[header] = Header regions[highlighted] = Highlighted regions[hero] = Hero regions[slider] = Slider regions[content] = Content regions[services_first] = First Services regions[services_second] = Second Services regions[services_third] = Third Services regions[sidebar_first] = First sidebar regions[sidebar_second] = Second sidebar regions[footer_first] = First Footer regions[footer_second] = Second Footer regions[footer_third] = Third Footer regions[footer_fourth] = Fourth Footer ; ======================================== ; Scripts ; ======================================== scripts[] = js/portfolio.behaviors.js ; ======================================== ; Settings ; ======================================== settings[toggle_logo] = 1 settings[toggle_name] = 0 settings[toggle_slogan] = 0 settings[toggle_node_user_picture] = 0 settings[toggle_comment_user_picture] = 1 settings[toggle_comment_user_verification] = 1 settings[toggle_favicon] = 1 settings[toggle_main_menu] = 1 settings[toggle_secondary_menu] = 1 settings[omega_toggle_front_page_content] = 1 settings[default_logo] = 0 settings[logo_path] = sites/all/themes/portfolio/images/logo.png settings[logo_upload] = "" settings[default_favicon] = 0 settings[favicon_path] = sites/all/themes/portfolio/images/favicon.ico settings[favicon_upload] = "" settings[omega_enable_warning] = 1 settings[omega_toggle_extension_layouts] = 1 settings[omega_layout] = base settings[omega_toggle_extension_development] = 1 settings[omega_rebuild_theme_registry] = 1 settings[omega_rebuild_aggregates] = 1 settings[omega_browser_width_indicator] = 1 settings[omega_livereload] = 1 settings[omega_livereload_script] = http://localhost:35729/livereload.js settings[omega_livereload_host] = localhost settings[omega_livereload_port] = 35729 settings[omega_demo_regions] = 1 settings[omega_demo_regions_list][header] = header settings[omega_demo_regions_list][highlighted] = highlighted settings[omega_demo_regions_list][content] = content settings[omega_demo_regions_list][sidebar_first] = sidebar_first settings[omega_demo_regions_list][sidebar_second] = sidebar_second settings[omega_demo_regions_list][branding] = 0 settings[omega_demo_regions_list][navigation] = 0 settings[omega_demo_regions_list][hero] = 0 settings[omega_demo_regions_list][slider] = 0 settings[omega_demo_regions_list][services_first] = 0 settings[omega_demo_regions_list][services_second] = 0 settings[omega_demo_regions_list][services_third] = 0 settings[omega_demo_regions_list][footer_first] = 0 settings[omega_demo_regions_list][footer_second] = 0 settings[omega_demo_regions_list][footer_third] = 0 settings[omega_demo_regions_list][footer_fourth] = 0 settings[omega_toggle_extension_compatibility] = 1 settings[omega_conditional_classes_html] = 1 settings[omega_apple_touch] = 1 settings[omega_cleartype] = 1 settings[omega_handheld_friendly] = 1 settings[omega_mobile_optimized] = 1 settings[omega_viewport] = 1 settings[omega_viewport_user_scaleable] = 1 settings[omega_chrome_edge] = 1 settings[omega_chrome_popup] = 0 settings[omega_chrome_notice] = 0 settings[omega_toggle_extension_assets] = 1 settings[omega_libraries][selectivizr][status] = 0 settings[omega_libraries][respond][status] = 0 settings[omega_libraries][pie][status] = 0 settings[omega_libraries][html5shiv][status] = 1 settings[ohm_enable_warning] = 0 settings[responsive_tables_medium_priority_max_width] = 800px settings[responsive_tables_low_priority_max_width] = 600px settings[favicon_mimetype] = image/vnd.microsoft.icon
Comments
A few notes on this good
A few notes on this good article:
To change layouts contextually (ie, front page, node, ...) you have two options: use Context Omega module OR use panels as stated in omega issues. I'd rather use panels but that's only me.
I have a problem, when do
I have a problem, when do this, css of the new layouts didn't run on browser.
css is created with "drush omega-guard" and placed to it's folder.
By Flush all caches, my
By Flush all caches, my problem solved!
Add new comment