Improve Drupal 7's HTML markup

This tutorial focuses on Drupal 7 but the modules and methods are still valuable for Drupal 8.
The default HTML markup in Drupal 7 isn't always that good.
There is often mockery about so called divitis (endless nested divs) in Drupal 7. When there are many divs theming can be really hard.
But in my experience, having too many resets and really barebone HTML can also be troublesome. Then you have to use pseudo-classes or weird CSS-selectors to get things to work, possibly entering uncertain terrain with limited browser support.
So my aim is always to have a good balance between clean enough HTML and modular and reusable CSS.
Also, sometimes the HTML-element is wrong (for example: there is a <div> but you want a <section>) or there are duplicates (for example two <header> tags after each other).
Controlling these HTML-elements improves the semantics and the readability and meaning, (directly) for crawlers and (indirectly) for humans.
This tutorial shows some methods I like to use. These methods use the power of Drupal config with customization in the front-end code.
Starter theme template files
Technically, you don't need a starter theme but most people use them. They provide common defaults and also lots of template files to work with.
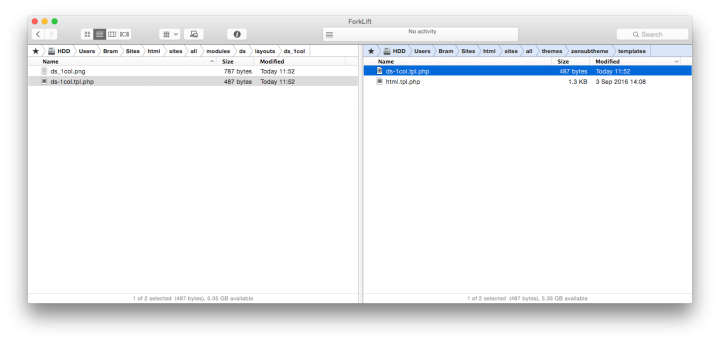
The starter themes have different templates ready in the base theme folder. You can copy these templates in your own subtheme folder to overwrite the templates.
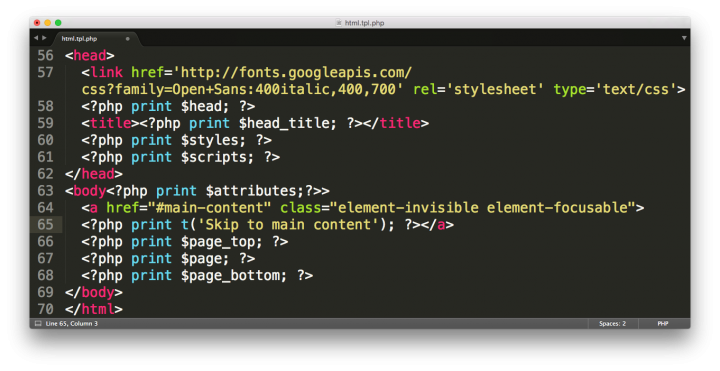
The most interesting template files are html.tpl.php, page.tpl.php and node.tpl.php.
For example, to add a Google Font on the website, instead of using a module, I prefer to add a link tag just under the head of the html.tpl.php snippet.

The template files have a hierarchy, see Template Suggestions (source: Themery). Basically, you can use separate template files for every page on the website. But then you end up with a bunch of rather similar, hard to maintain, files in the templates folder.
So, I like to stop with the basic template files and use configuration for the more specific markup.
Context Layouts
In lots of cases there are different layouts when you receive a design. For example: the frontpage is usually really different from a detail page.
I use Context to switch these layouts.
For example:
- page-fullwidth.tpl.php to show the fullwidth frontpage layout
- page-sidebar.tpl.php to show the default layout
Both layouts can have totally different regions. Switching between these two template files is done with Context conditions.
In combination with the Omega 4 theme, use Context Omega.
Display Suite
I'm a big fan of Display Suite. It's one of the most important Drupal modules. It's really powerful and an excellent companion for front-end developers and themers.
Display Suite is basically Field UI on steroids. It controls the markup of the different display modes of content types on the page.
Layouts
After enabling Display Suite and Display Suite UI on the modules page, we get access to Display Suite layouts.
The name is a little bit confusing but basically, these layouts enable the Display Suite fields.
Enable Display Suite and select a layout on the Manage Display tab. Next, you'll see lots of previously hidden fields! (No worries: it’s easy to switch back to normal layouts.)
I don't use the default view mode. Instead, I use full content for the node view modes: Display Suite doesn’t always work well with the default view mode.
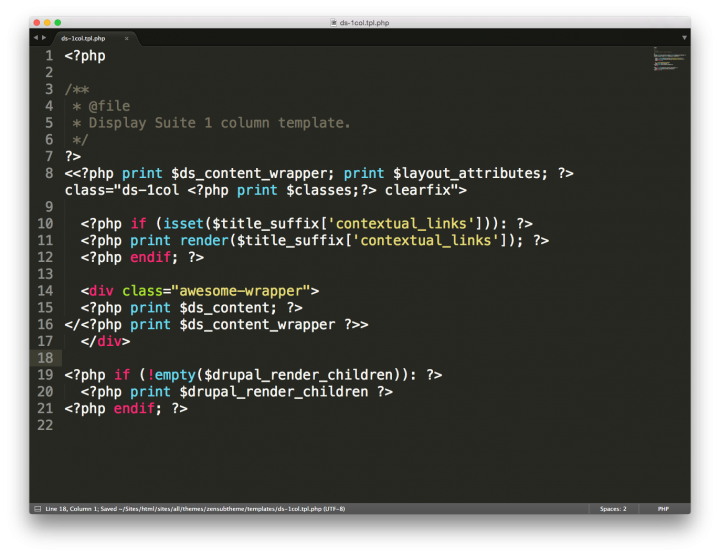
I mainly use One Column or Two Column layouts. The two column layout has a left and right region but I also use these regions for a top and bottom configuration.
For example, teasers with an image above and a title, author, date, excerpt and read more button, are excellent examples of the power of Display Suite.
Title control
Controlling the title is really troublesome in Drupal 7. In standard Field UI (without Display Suite), the title isn't available. And on the front-end HTML, it will always show on top. If you want the title below an image for example, then you have to change some template files or use the Title module (which replaces the standard title with a field instance).
But it can also be done with Display Suite.
For the full content view mode, you still have to configure some things. Enable Display Suite Extras submodule and go to Display Suite > Extras > Other > and check Page title options. Now you can hide the default title (the one above the horizontal tabs) and show another one.
Finally, Display Suite allows us to change the wrapper HTML-element of the title. For example an H1 for the full content and an H2 on the teaser content.
Field templates
Field templates allow us to customize the labels and the HTML output of your fields.
Enable the Display Suite Extras submodule and go to the Extras > Field Templates tab.
Next, choose a field template:
- I mainly use the minimal preset. This preset will drastically reduce the HTML-output but will still provide the necessary classes to enable decent theming.
- Choose reset for the most minimal markup.
- And if you want to control every bit of markup, then select the expert method.
Template files
Similar to the theme templates, you can also copy Display Suite templates to your own templates folder and add any wrapper or condition you like.


Fences
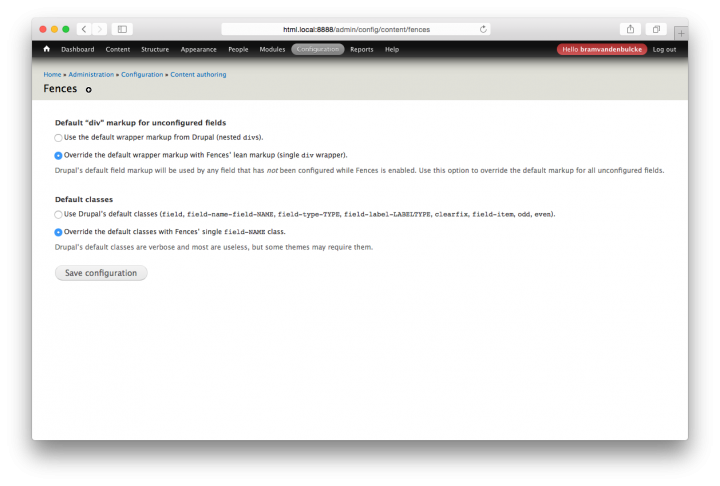
For some project Display Suite can be overkill. There is a module to change the markup on all elements, the Fences module.
The Fences module has a global setting to have one single <div> wrapper instead of many redundant wrapper and to change the default classes to a single field-NAME class.

Every field setting will also have an option to change the HTML wrapper (defaults to <div>).

Field Group
The Field Group module groups fields together.
I mainly use field group to group fields with an HTML-element, in most cases a <div> with a specific class. Then I can add, for example, a background-color or padding, just for this group.
By using Field Group, the HTML-output is easier to maintain.
Views
Every site has Views, with reason.
My preferred way of working is using Display Suite for the markup and Views to do the query and filtering. This is really efficient and somewhat modular.
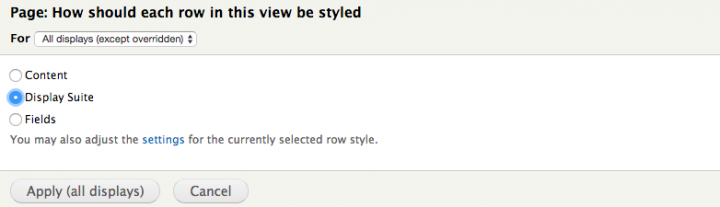
To use the Display Suite layout, check Format > Show and select Display Suite. Next, under Settings choose the desired view mode.

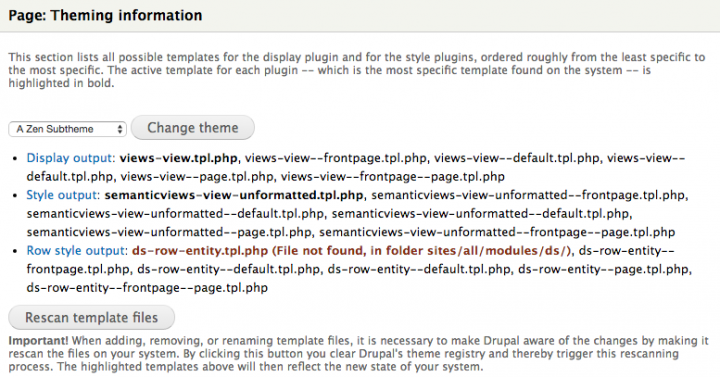
If you really want to change the exact output of a View, check the Advanced tab > Theme: Information. There you can find template suggestions to override the markup.

Next, you can copy over the correct template and do some modifications.

Comments
Hey man thanks a lot for your
Hey man thanks a lot for your tips. I am going to apply some of them for my website. By the way, the Youtube videos are breaking the responsiveness of your site. You can use: https://embedresponsively.com I use this tool often to embed in a responsive way.
Add new comment