Some excellent Drupal modules you might not know

Good contributed modules make Drupal a great tool for site builders like me.
It’s easy to spot the good modules by their popularity and install count. But sometimes I encounter (or better: discover) very good modules with not many installs that no one seems to know.
In this article I give an overview of some excellent but fairly unknown Drupal modules. Hopefully, other site builders will spot a module they like and try it. It is also a big thank you to their developers.
This list consists of:
- modules with < 25000 installs
- modules with a clear goal
- modules that don’t intrude on every page
- modules I like!
Rabbit Hole
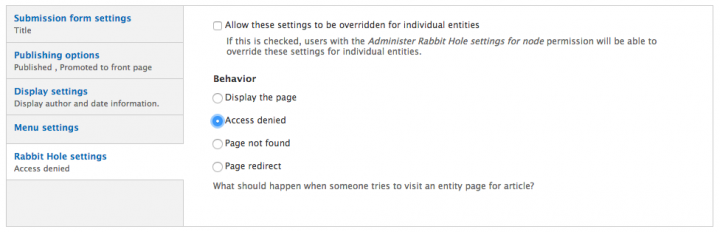
Rabbit Hole is a module that adds the ability to control what should happen when an entity is being viewed at its own page.
This is particularly useful for content shown on a block or in a (paged) View (with for example teasers). In that case you don’t want the node itself to be visible. In many cases these node pages aren’t even styled, because they are not front facing. But then search engines will find them anyway and your site won’t look professional.
I mainly use the module on the node settings page to hide every node from being shown to anonymous users but there are also settings to hide individual nodes and it’s also possible to hide users, taxonomy terms and files.
Rabbit Hole is a simple but useful module. It isn’t intrusive at all and once set up it delivers.


Module: https://www.drupal.org/project/rabbit_hole.
Responsive favicons
The times you could add a 32px icon as a favicon is over. These days there are many devices and most of them like a custom favicon. The favicon is used to show next to the title on a browser tab but also as a quick launcher icon on the desktop.
Creating an appropriate favicon for every device is really complicated. Luckily, there is a solid tool available: http://realfavicongenerator.net/. You have to upload a high resolution png and the tool walks you through a wizard and outputs a .zip file with all the icons included.
The responsive favicons modules adds the favicons generated by http://realfavicongenerator.net/ to your site. You have to paste the html and upload the zip archive created by the generator to your site and you’re done.
![]()
Module: https://www.drupal.org/project/responsive_favicons
Further reading: http://www.pixelite.co.nz/article/adding-apple-android-favicons-drupal
Field formatter CSS class
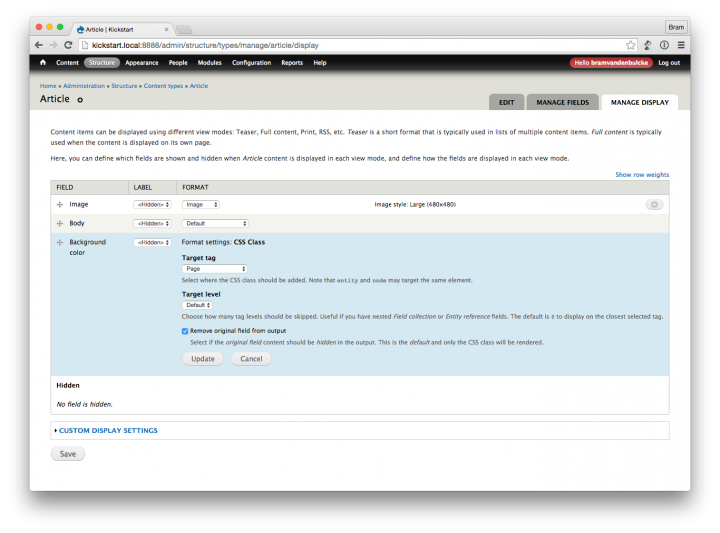
The Field formatter CSS class module allows you to set any text/list/option/taxonomy field to render as CSS class on the node. This enables the node author to select predefined CSS styling per node.
I had a use case where the client could change the background color of the page. I created a taxonomy with the different colors and a term reference on the node. In the display settings, the colors are added on the page. For example a background-color of yellow, would show up as bgcolor-yellow as a class on the body.


Module: https://www.drupal.org/project/field_formatter_css_class
Video tutorial: https://www.youtube.com/watch?v=mlmBuJR7h-k
Shield
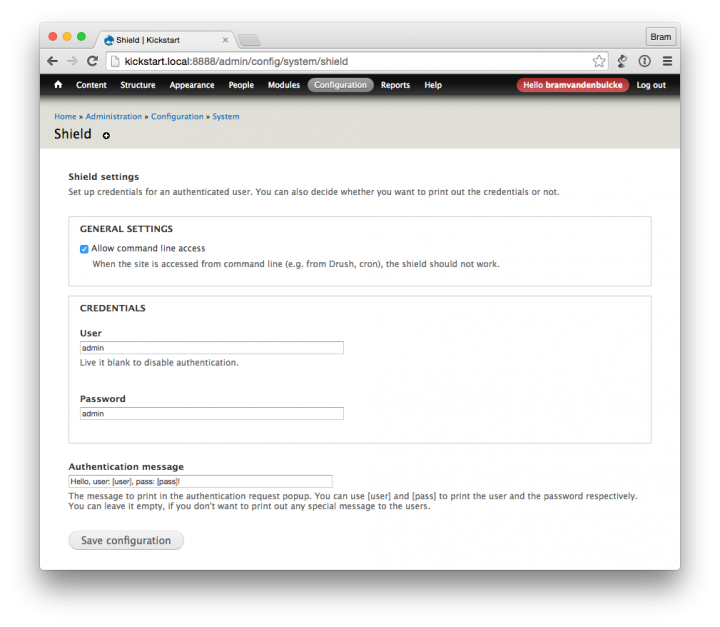
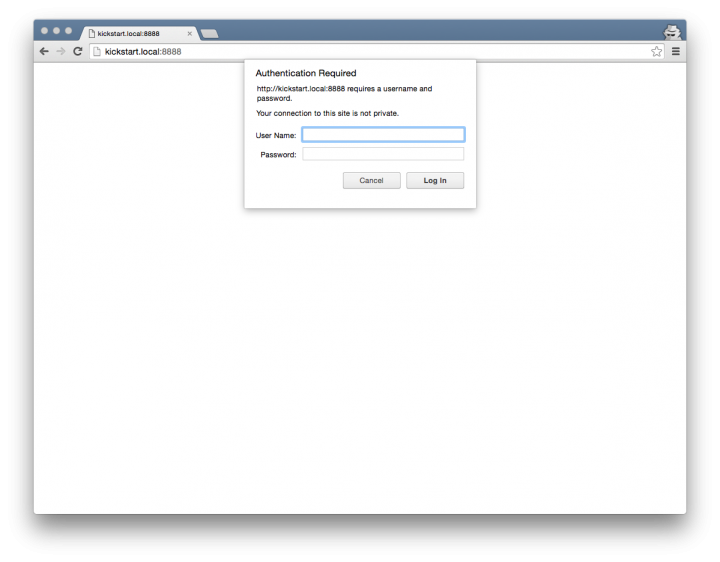
The Shield module allows you to hide your website to the outside world. This is useful during development or for an intranet that shouldn’t be visible to anyone.
With the shield module enabled, not one page (not even the default /user login page) will be visible to users without the correct login.


Module: https://www.drupal.org/project/shield
Reroute Email
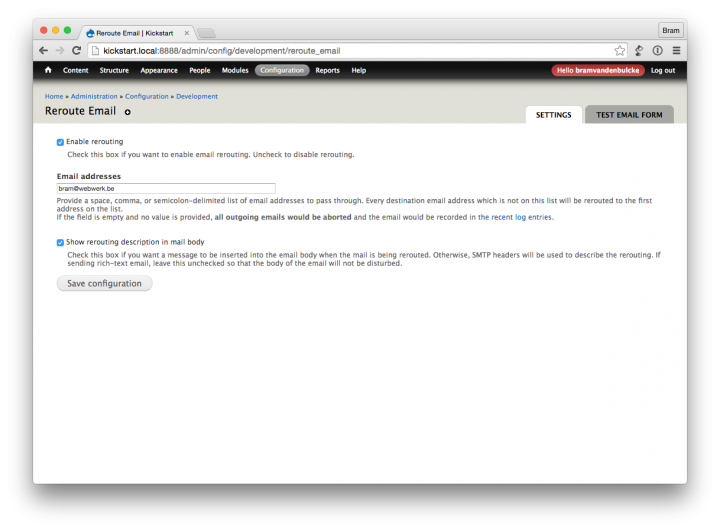
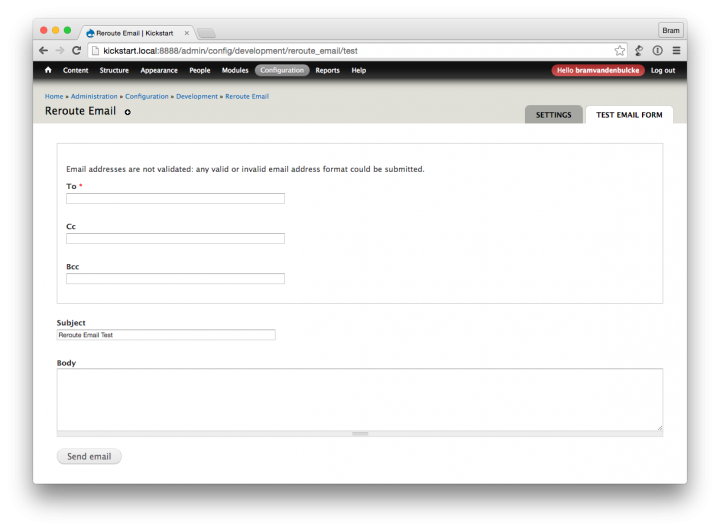
Testing emails is a pain! On localhost, you don’t have a real world situation and on online hosting, you don’t want customers to receive a test email of a website in the staging phase.
Then check the reroute email module. This module adds a single checkbox that allows to reroute every email from a website to one recipient.
Perfect for testing purposes!


Module: https://www.drupal.org/project/reroute_email
Alias lock
The popular pathauto module creates structured path aliases.
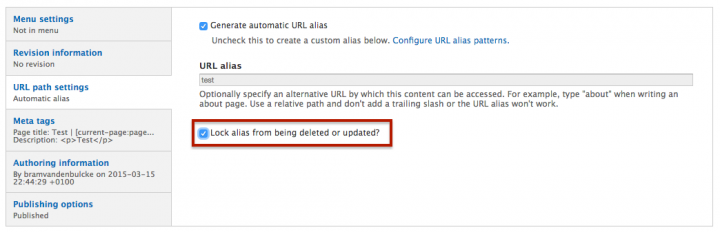
In some cases you want to have a slightly different url. No problem: you can change the URL alias easily at the bottom of the page.
But after a bulk delete and rebuild of all aliases, you have to change the path again.
With the alias lock module, you can lock an alias from being updated or deleted.

Module: https://www.drupal.org/project/alias_lock
Menu admin per menu
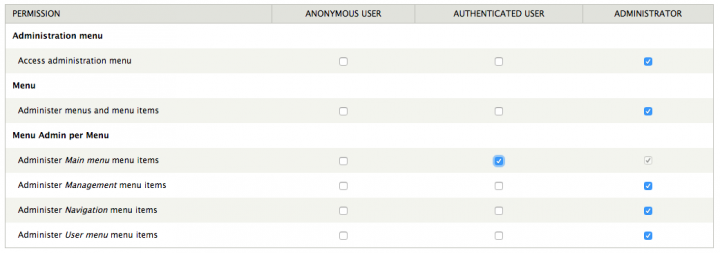
By default, Drupal allows only users with the ‘Administer menus and menu items’ permission to add, modify or delete menu items.
It’s not possible to allow a user role access to specific menus. But the Management menu (with all the back-end links) is also a menu! So you are either granting too little access or too much access.
With the Menu admin per menu module you can allow access to specific menus without granting overall menu access.

Module: https://www.drupal.org/project/menu_admin_per_menu
Video tutorial: https://www.youtube.com/watch?v=qYfVSsXFZjs
Instant filter
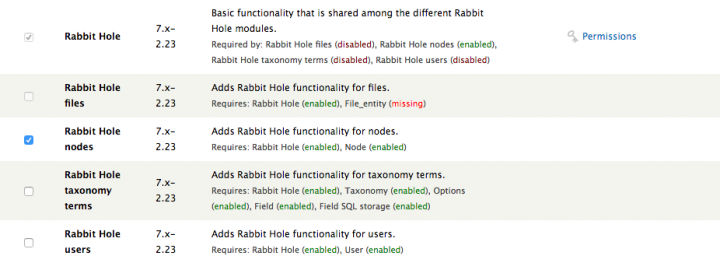
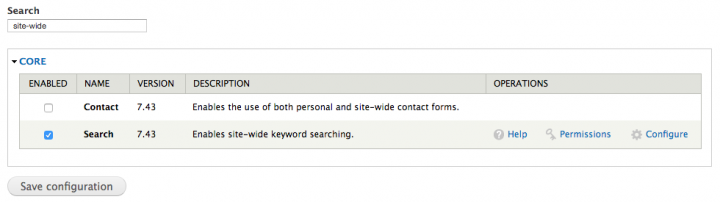
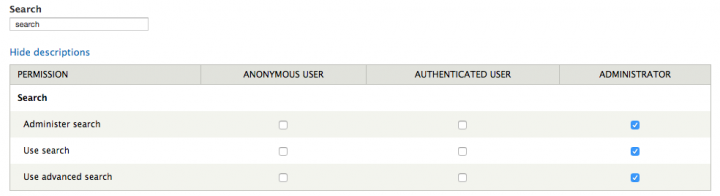
Most Drupal websites have the module filter module to search or filter the module listing. I like the module but I never use any function beside the search box and the version number is hidden by default.
The 2.x branch of Module Filter is able to filter permissions but you have to type ‘perm:’ to search for the permission. The default search is for the module name.
In comes Instant Filter. A simple module to search modules on the module page and to search permissions on the permission page. The module is super simple but super fast. Searches within the module or permission description will also be shown.


Module: https://www.drupal.org/project/instantfilter
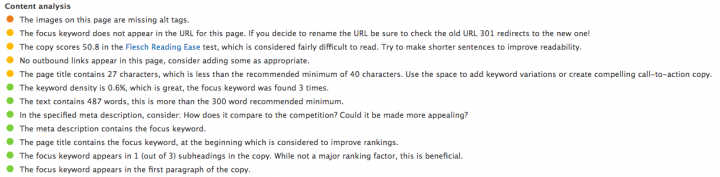
Yoast
Most people will know Yoast as one of the most installed WordPress plugins. Since a few months, Yoast is also available as a Drupal module.
The module is shown when editing the content and offers real-time page analysis. It is a great addition to the more technically oriented Drupal SEO modules, like Metatag, XML Sitemap, Global Redirect,…

Module: https://www.drupal.org/project/yoast_seo
Announcement: https://yoast.com/yoast-seo-for-drupal
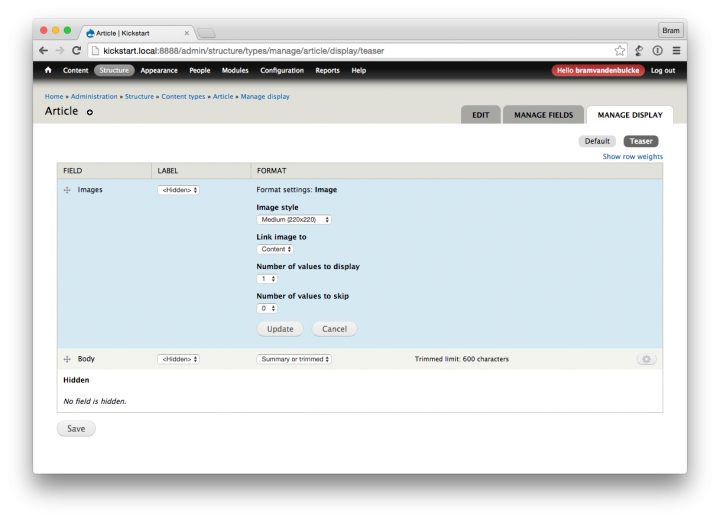
Field multiple limit
I often have multiple images, shown in for example a slideshow in the header of the full content. In the teaser display I only want to show the first image. But showing one image of multiple images in the teaser isn’t possible by default.
With Field multiple limit, you can control the number of values to show on every display setting. For example: you can show the first image as a teaser and all the images in the full content.

Comments
Great list. Why not add some
Great list. Why not add some more
Add new comment