Brackets: een superdegelijke editor
Sublime Text wordt in veel middens als de beste front-end editor beschouwd. Je komt deze editor met de tabs zoals Google Chrome en het standaard Monokai theme heel vaak tegen.
Ikzelf heb altijd heel graag met Netbeans gewerkt maar ben afgehaakt het moment dat er Live Reload alternatieven voor HTML en CSS beschikbaar kwamen.
Op dat moment ben ik voornamelijk de Live CSS module [https://drupal.org/project/live_css] binnen Drupal zelf beginnen gebruiken. Deze heeft als voornaamste nadeel dat als het paneel open staat je moeilijk de mobiele variant kan testen (door het sterk verkleinen van het venster) en afbeeldingen of absoluut gepositioneerde elementen worden niet altijd even goed weergegeven.
De editor van mijn voorkeur is momenteel Brackets, en wel om volgende redenen:
Live Reload
Degelijke Live Reload die direct goed werkt. Live Reload is niet nieuw maar bij andere editors of plugins is het steeds een huzarenstuk om in te stellen. De Live Reload van Brackets werkt zonder browser plugin en maakt gebruik van een apart Google Chrome scherm.
Gemakkelijke selectie van elementen
Het selecteren van een element in de editor selecteert hetzelfde element in de browser. Bijvoorbeeld als je een div selecteert, wordt deze aangeduid in de browser met Live Reload. In plaats van met de DOM van de browser te zoeken naar het juiste element, wordt de focus aldus verlegd naar de code en het element dat je aan het stijlen bent.
Vrijheid
Brackets maakt dankbaar gebruik van de gebundelde kracht van vele kleine indie developers. De editor is ook open source. Dus alle goede plugins die je kent van andere editors kan je meenemen. Ikzelf heb bijvoorbeeld een andere theme geïnstalleerd (Midnight) en een shorcut om de code te tidyen.
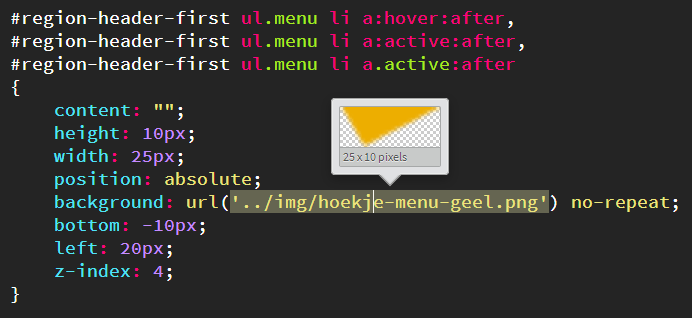
Ballonnen met voorvertoning
Ballonnen met een voorvertoning van afbeeldingen, gradients en kleuren, direct in de CSS editor. Toch twee belangrijke elementen voor een editor. Afbeeldingen worden bij het hoveren over de CSS background-image in de editor getoond. Kleuren kan je aanpassen met een kleurwiel of het selecteren van eerder gebruikte kleuren.

Voeg reactie toe