Een schaalbare website opzetten met het Omega theme (Omega versie 3)

Door de spectaculaire groei van het marktaandeel van tablets en mobiele telefoons, ten koste van de traditionele desktop, is het responsive, zeg maar schaalbare web, heel snel in belang toegenomen.
Samen met die revolutie naar een responsive web, is het Omega theme voor Drupal als een raket omhoog geschoten. Zen blijft het populairste Drupal thema maar als we kijken naar groei de laatste jaren, dan is Omega zeker de winnaar.
Het Omega theme is een grid-gebaseerd HTML5 theme dat zich via media queries aanpast aan de schermbreedte van de eindgebruiker. In tegenstelling tot Zen, dat ook wat ouder is, heeft Omega het responsive karakter altijd in zich gehad.
In deze tutorial zullen we werken met Omega 3 in combinatie met Drupal 7. Omega 3 is goed gedocumenteerd en relatief eenvoudig te installeren. Daarmee is het uitermate geschikt voor front-end ontwikkelaars. Ik zal de installatie doen op de meest visuele manier (en zal zoveel mogelijk FTP en codering vermijden), zodat gebruikers met wat basiskennis van Drupal en CSS mee kunnen volgen.
Benodigde onderdelen vooraleer je kan beginnen
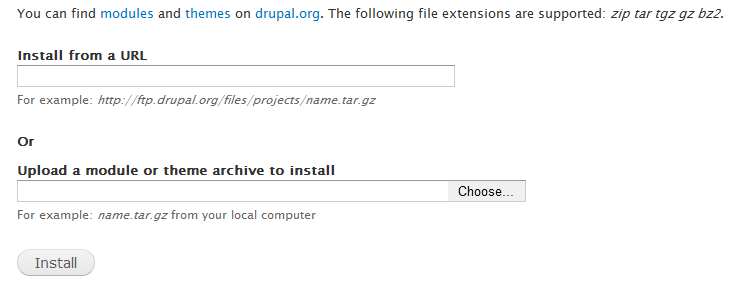
Installeer eerst het omega theme en enkele bijkomende modules. Ga daarvoor naar Modules en dan Install new module:

Je kan hier zowel themes als modules installeren.
Geef voor de installatie van het Omega thema volgende url in: http://ftp.drupal.org/files/projects/omega-7.x-3.1.tar.gz. Kies nog niet voor enable maar ga gewoon terug naar de admin. Ga terug naar dezelfde plek en geef vervolgens http://ftp.drupal.org/files/projects/ctools-7.x-1.3.tar.gz voor Ctools en http://ftp.drupal.org/files/projects/omega_tools-7.x-3.0-rc4.tar.gz voor de Omega Tools in. Zowel Ctools als Omega Tools moet je daarna activeren.
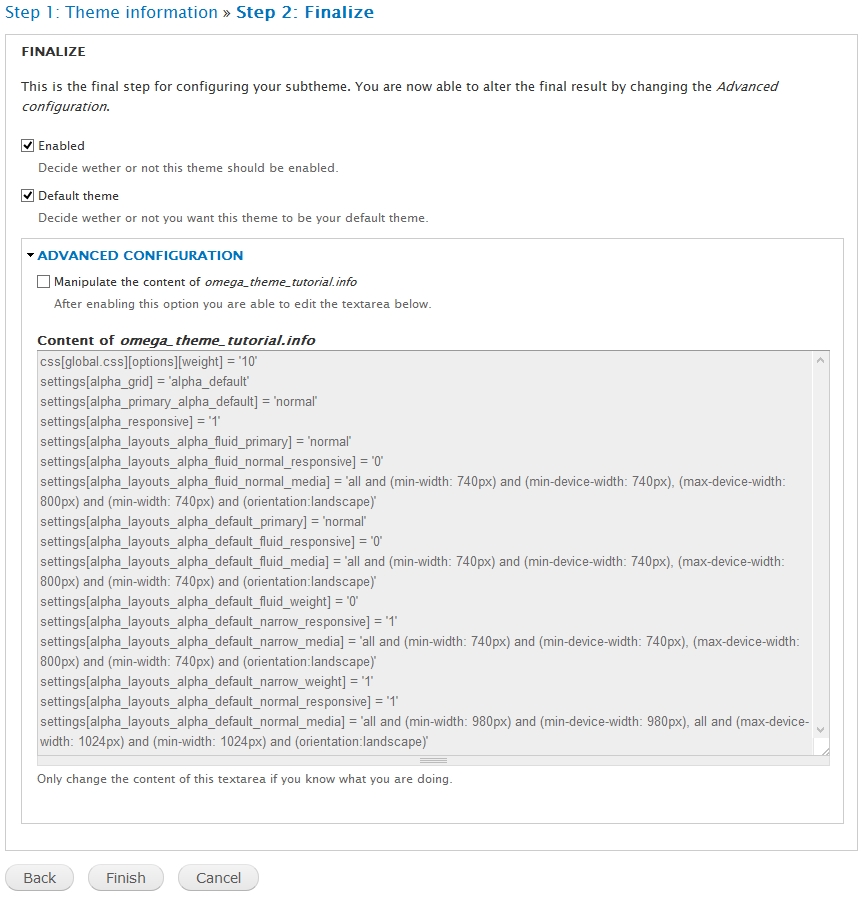
Subtheme installeren adhv Omega Tools
Omega Tools laat toe om gemakkelijk een subtheme te installeren, zonder in de code te moeten duiken.
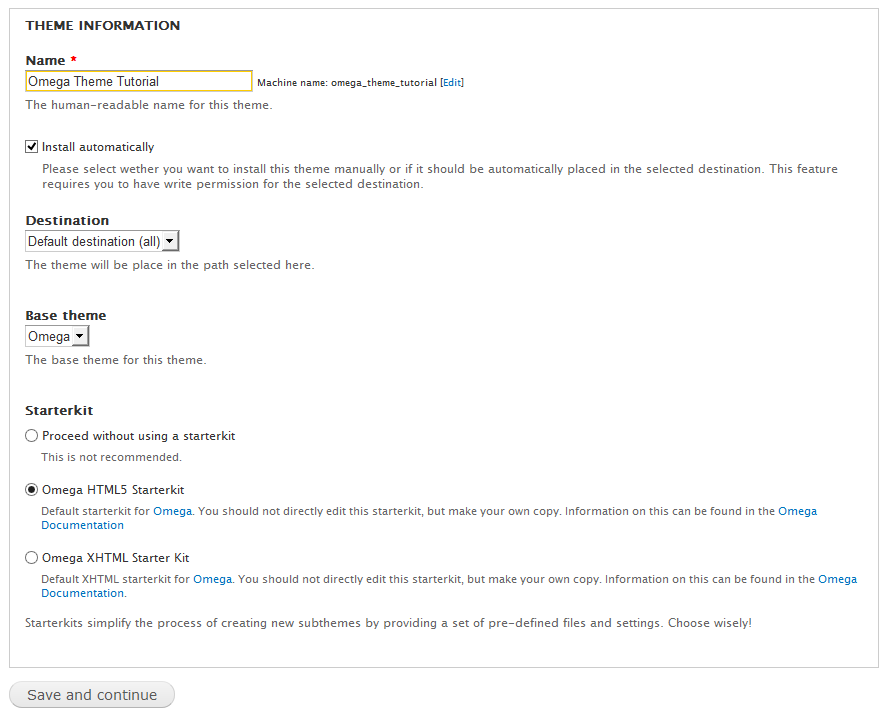
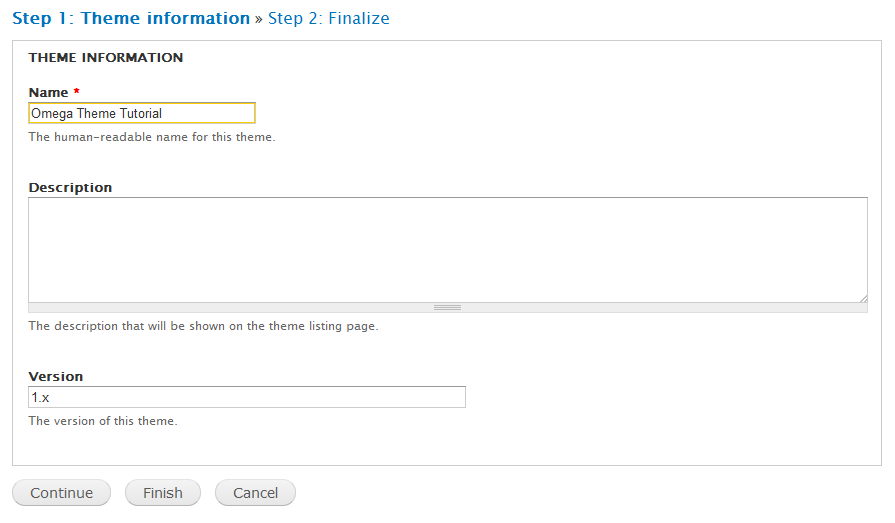
Ga naar Appearance en kies voor Create new Omega subtheme:



Omega's CSS-bestanden
Omega is opgebouwd uit verschillende CSS-bestanden die bovenop elkaar gelegd worden. Global geldt altijd, dus daarin komt de CSS met algemene waarden, zoals bijvoorbeeld de kleur van de tekst in de kopjes.
Naast global.css vind je volgende CSS-bestanden terug (meer uitleg hier):
- YOURTHEME-alpha-default: alle niet-mobiele resoluties
- YOURTHEME-alpha-default-narrow: smalle schermen
- YOURTHEME-alpha-default-normal: normale schermen
- YOURTHEME-alpha-default-wide: brede schermen
Paginastructuur
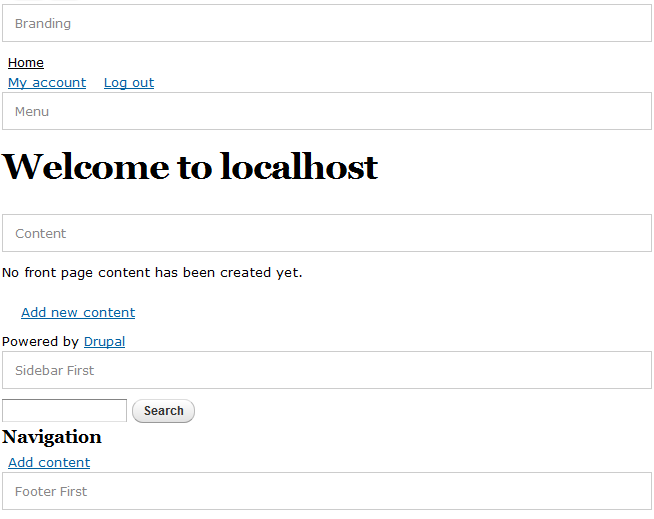
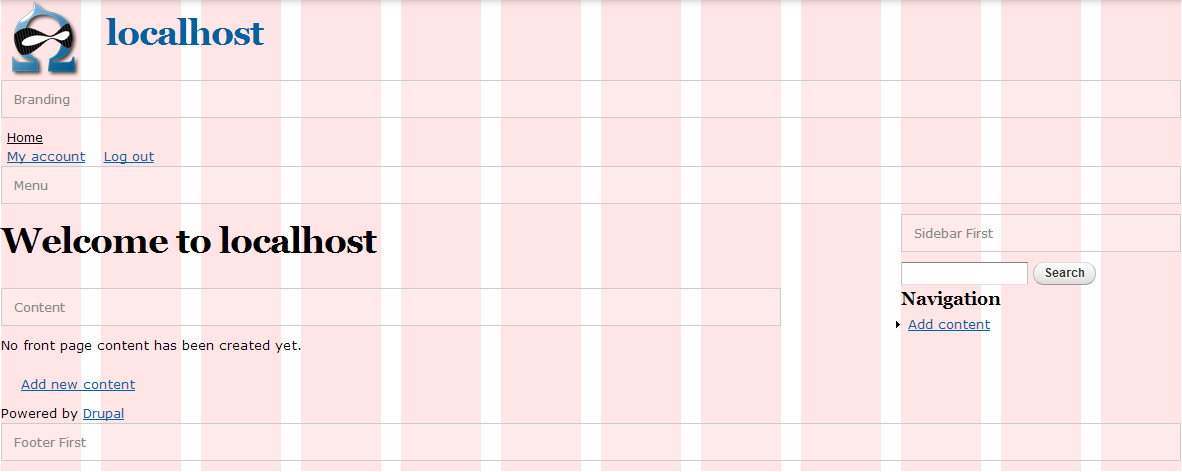
Als je nu naar je Homepage gaat, zal je de grid zien en alle regio's.

Om te kijken of de grids wel degelijk werken, kan je de pagina kleiner en groter maken.

Het Omega theme bestaat uit secties, zones, regio's en blokken:
- Secties: header, content, footer
- Zones: user, branding, menu, header; preface, content, postscript; footer
- Regio's: user bar first, user second, branding, menu, header first, header second; preface first, preface second; preface third, sidebar first, content, sidebar second, postscript first, postscript second, postscript third, postscript fourth; footer first, footer second.
Dat is een hele boterham aan regio's.
De structuur naar wens aanpassen
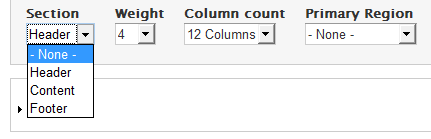
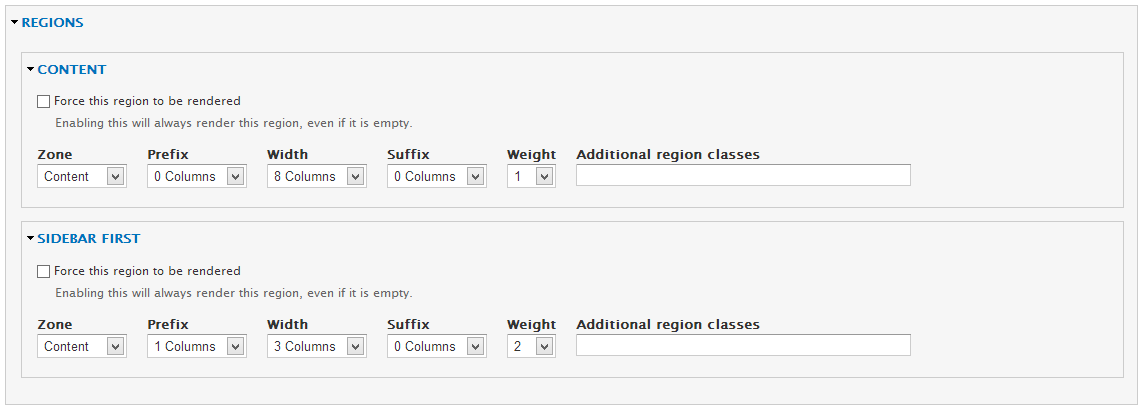
In de administratieve interface van het Omega theme (onder Appearance > Omega theme subtheme > Settings) kan je de plaats (het gewicht) en de breedte van zones en regio's gemakkelijk aanpassen. Aan secties kan niets aangepast worden; zones en regio's kunnen wel naar believen worden bijgemaakt. Maar in veel gevallen volstaan alle regio's en zal je er enkele willen uitzetten.
Ik zet de user zone, de header zone, de preface zone, de postcript zone, de sidebar second regio en de footer second regio uit.

Het resultaat begint al meer op een bescheiden website te lijken.
Stel dat we sidebar first aan de rechterzijde willen en wat spacing tussen de twee zones, dan kan ik enkele zaken wijzigen bij content, zodat de sidebar first rechts staat (ze is zwaarder, dus rechts of naar beneden) en ze één prefix bevat (een grid waar geen inhoud in komt).

Dat ziet er dan zo uit:

Themen
Met behulp van Omega kan je als themer gemakkelijker de focus leggen op het stijlen van de afzonderlijke zones en regio's en minder op het positioneren van het geheel. Het bespaart je gemakkelijk veel tijd en frustratie.
In combinatie met de Live CSS module (https://drupal.org/project/live_css), die real-time de wijzigingen opvolgt, zodat je niet eerst moet opslaan en reloaden, kan je zo aan de slag.
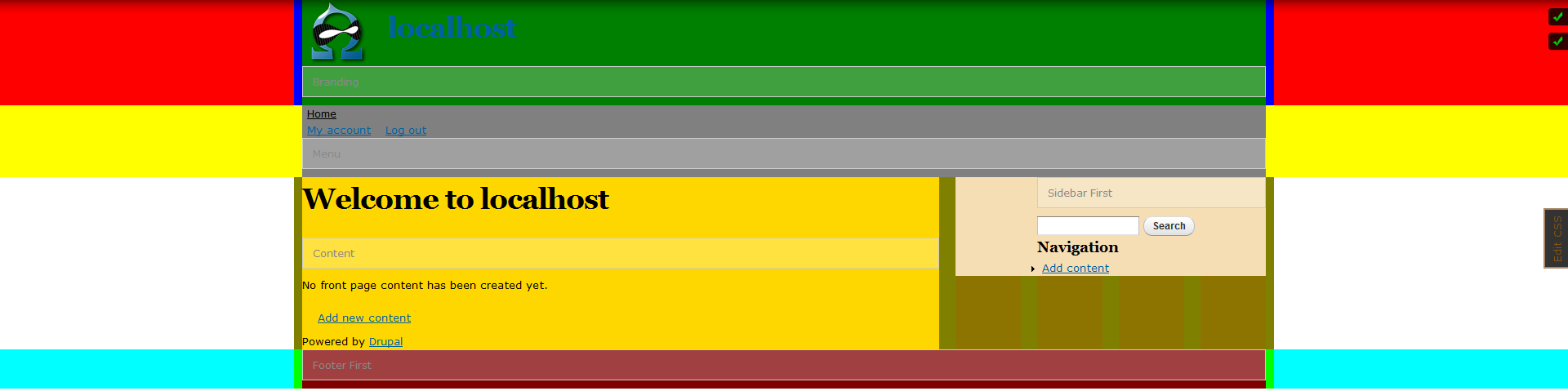
Vervolgens kan je achtergrondkleuren in de zones en regio's inladen, zodat je direct weet in welke zone je bezig bent. Hieronder de achtergrondzones voor de regio's die ik gebruik:
#zone-branding-wrapper {
background-color: red;
}
#zone-branding {
background-color: blue;
}
#region-branding {
background-color: green;
}
#zone-menu-wrapper {
background-color: yellow;
}
#region-menu {
background-color: gray;
}
#zone-content {
background-color: olive;
}
#region-content {
background-color: gold;
}
#region-sidebar-first {
background-color: wheat;
}
#zone-footer-wrapper {
background-color: aqua;
}
#zone-footer {
background-color: lime;
}
#region-footer-first {
background-color: maroon;
}
Zo krijg je gemakkelijk zicht op de opbouw en structuur van je eigen thema:

Voeg reactie toe