Google Map met keuzemenu

Vroeger plaatsten webontwikkelaars gescande of getekende kaartjes op het web maar dit was allemaal erg statisch. Wie weet is een gebruiker, vanuit zijn of haar positie, geïnteresseerd in een bepaalde regio of zoomniveau niet omarmd door de statische kaart?
De kaartendienst van Google, initieel Local genoemd, ontketende een revolutie in de manier waarop we naar locaties kijken op het web. Google Maps geeft de gebruiker vrijheid, in- en uitzoomend, het kaarttype wijzigend van wegenkaart naar satellietbeeld of het traject zoekend tussen twee punten.
Het is heel gemakkelijk om een Google Map kaartje op de website in te sluiten. Ga naar Google Maps, geef een adres in, klik op Link en de code binnen een iframe wordt meegegeven. Het is ook mogelijk om de grootte van de kaart te wijzigen.
Hoewel dit fantastisch is, toont het slechts één punt op de kaart. In sommige gevallen, bijvoorbeeld een evenement in de stad, wil je meerdere punten op de kaart tonen. Je kan tien aparte kaartjes genereren met de middelen die Google ons geeft maar dat zou maar raar zijn.
Hieronder leg ik uit hoe een kaartje in te sluiten met een menu, zodat de gebruiker de mogelijkheid heeft om de lagen aan en uit te zetten.
Google Maps verbonden met Fusion Tables
Google Fusion Tables is één van de nieuwere diensten van Google. De data wordt in tabellen opgeslagen maar deze kan ook getoond worden in grafieken of op kaart. Eén van de grootste voordelen van Fusion Tables ligt in het feit dat het aan de eindgebruiker de mogelijkheid biedt om de data zelf aan te passen, zonder tussenkomst van de programmeur. Dit is gewoon een kwestie van rijen met plaatsgegevens toe te voegen aan de Fusion Tables.
Ik zocht naar enkele publieke tabellen met de plaatsgegevens van supermarkten en musea in Brussel. Niet dat de data even netjes is maar het geeft een goede indicatie van wat mogelijk is met eenvoudige databestanden.
Eerst plaatsen we de Fusion Tables lagen in de Javascript code, direct gevolgd door de functie met de initialisatie:
// List with Fusion Tables. Upper layer must be the last one in the list.
var tableId2 = 1933726; // Brussels museums
var tableId1 = 3084017; // Brussels supermarkets
var layer1 = new google.maps.FusionTablesLayer(tableId1);
var layer2 = new google.maps.FusionTablesLayer(tableId2);
function initialize() {
var myLatLng = new google.maps.LatLng(50.85034,4.35171); // Map is centered here
var myOptions = {
zoom: 14,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
layer1.setMap(map);
layer2.setMap(map);
}
Vervolgens selecteren we de Fusion Table lagen. Let op de ID om de specifieke lagen met HTML te capteren.
function changeLayer(tableidselections) {
if (tableidselections == 3084017){
if (document.getElementById("supermarkets").checked == true) {
if(layer1.getMap() == null) { layer1.setMap(map); }
}
if (document.getElementById("supermarkets").checked == false) {
layer1.setMap(null);
}
}
if (tableidselections == 1933726){
if (document.getElementById("museums").checked == true) {
if(layer2.getMap() == null) { layer2.setMap(map); }
}
if (document.getElementById("museums").checked == false) {
layer2.setMap(null);
}
}
}
Daarna plaatsen we een onclick event op de checkboxes:
<body onload="initialize()"> <div id="map_canvas" ></div> <div id="checkboxes"> <form> <input type="checkbox" value="3084017" id="supermarkets" onclick="changeLayer(this.value);" checked="checked">Supermarkets</input><br /> <input type="checkbox" value="1933726" id="museums" onclick="changeLayer(this.value);"checked="checked">Museums</input><br /> </form> </div> </body>
Zie deze link voor een werkend voorbeeld.
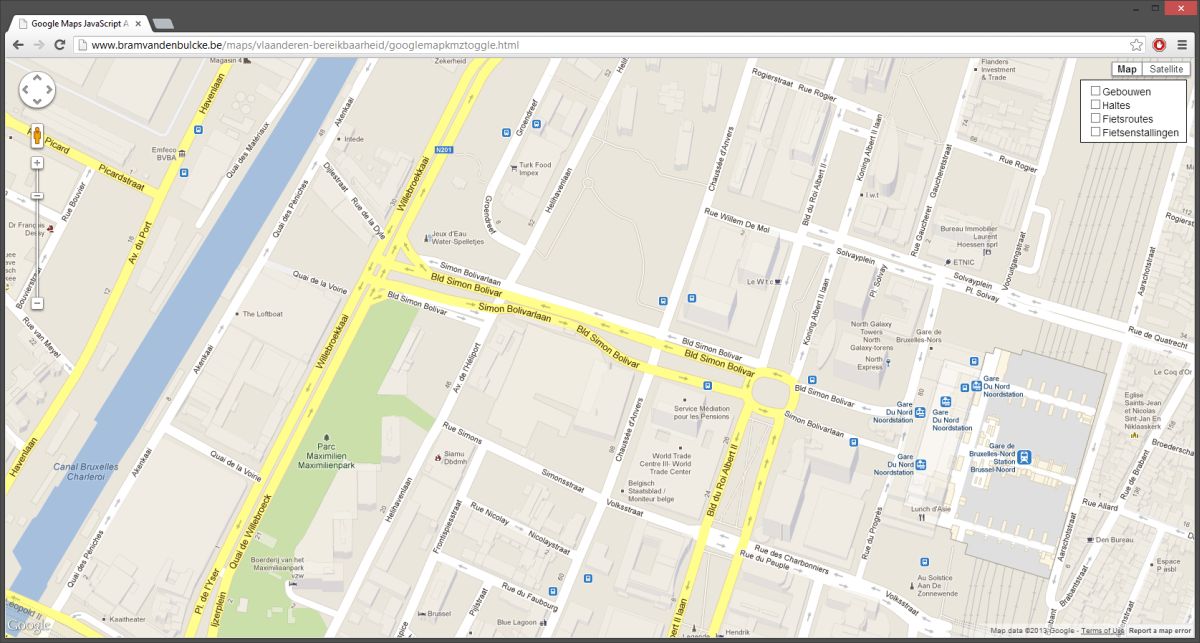
Google Maps en KML
De kml mogelijkheid is ook heel handig. Creëer enkele bestanden in Google Earth en sla elke laag op als kml of kmz. Link vervolgens deze bestanden op de volgende manier:
Eerst initialiseren we de kaart (zie daarvoor de API documentatie van Google) en in dezelfde functie plaatsen we alle lagen (in een array):
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(50.860889,4.357688);
var myOptions = {
zoom: 14,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
layers [0] = new google.maps.KmlLayer('https://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/gebouwen.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [1] = new google.maps.KmlLayer('https://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/haltes.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [2] = new google.maps.KmlLayer('https://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/fietsroutes.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [3] = new google.maps.KmlLayer('https://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/fietsenstallingen.kmz',
{preserveViewport: true, suppressInfoWindows: false});
for (var i = 0; i < layers.length; i++) {
layers[i].setMap(null);
}
}
Merk de 'preserveViewport: false' op, dewelke bepaalt of de focus op de inhoud van de laatste checkbox moet liggen.
Tenslotte maken we een lus doorheen de array en met de toggleLayer() tonen of verbergen we een specifieke laag:
function toggleLayer(i) {
if (layers[i].getMap() === null) {
layers[i].setMap(map);
}
else {
layers[i].setMap(null);
}
}
De laag wordt vervolgens gemakkelijk weergegeven op de volgende manier:
<body onload="initialize()"> <div id="map_canvas"></div> <div id="checkboxes"> <input type="checkbox" id="layer0" onClick="toggleLayer(0)" />Gebouwen <br /> <input type="checkbox" id="layer1" onClick="toggleLayer(1)" />Haltes <br /> <input type="checkbox" id="layer2" onClick="toggleLayer(2)" />Fietsroutes <br /> <input type="checkbox" id="layer3" onClick="toggleLayer(3)" />Fietsenstallingen </div> </body>
Door met kmz/kml in combinatie met de Google Maps API te werken, werken we meteen de grootste structurele zwakte van Google Earth weg, m.n. de onmogelijkheid om een gewoon stratenplan weer te geven als ondergrond.
Zie deze link voor een werkend voorbeeld.
De kaart vormgeven met CSS
Dit hangt uiteraard af van de huisstijl van de website in kwestie. Met specifiek stijlen kunnen we het menu weergeven waar we verkiezen.
Eerst clearen we de standaard marge en padding van de browser:
html { height: 100%; }
body { height: 100%; margin: 0; padding: 0; }
Vervolgens geven we het canvas van de kaart de volledige hoogte. Dit kan ook een vaste hoogte en breedte zijn in pixels afhankelijk van de situatie:
#map_canvas { height: 100%; }
Tenslotte plaatsen we de checkboxes rechtsboven d.m.v. absolute positionering (in dit geval: rechtsboven):
#checkboxes {
position: absolute;
top: 50px;
right: 10px;
font-family: 'arial', 'sans-serif';
font-size: 14px;
background-color: white;
border: 1px solid black;
padding: 10px 10px 0px 10px;
}
Voeg reactie toe