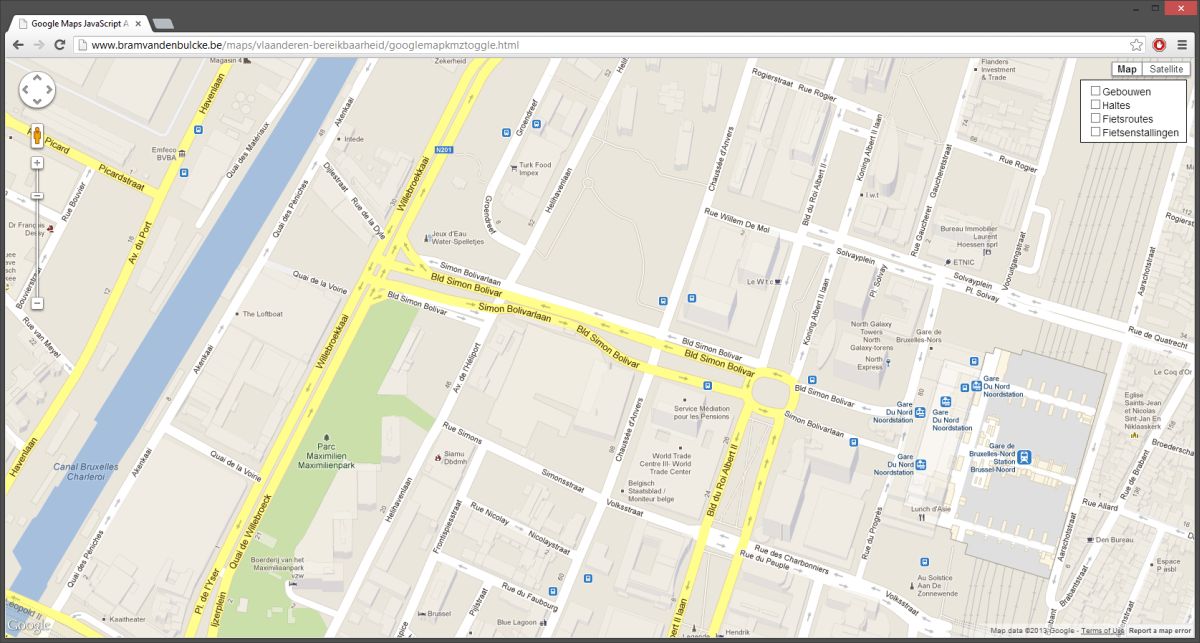
Google Map with layer toggle

Back in the days web designers could scan or draw a map and put it on the web but it was still very static. Maybe a user is interested, from his point of view, in an area or zoom level not covered on the static map?
The Maps service of Google, initially called Local, revolutionized the way we look at locations on the web. Google Maps gives the user lots of freedom, zooming in and out on the map, changing the maptype from roadmap to satellite, or searching for directions between two points.
It is very easy to embed a simple Google Map on a website. Go to Google Maps, give in an address, click on Link and the code within an iframe will be included. Google also gives us the opportunity to customize the size of the map.
While this is great, it only shows one point on the map. In some occasions, for example an event in a city, you want to show more points on the map. You could generate ten little maps with the tools Google provides us but that would look a little awkward. I will explain how to include a map with a custom checkbox, so the user has different proposed layers to show or hide.
Google Maps connected to Fusion Tables
Google Fusion Tables is one of the newer features from Google. The data is stored in tables but can also be shown as charts or on a map. One of the biggest advantage of Fusion Tables lies in the fact that it gives end users the possibility to change the data accordingly. The coding can be done in advance and then the end user can change the addresses in the Fusion Tables.
I searched for some public tabels with the localization of supermarkets and museums in Brussels. Not all the data is as clean as it could be but it gives a good indications of easy adjustments with basic data sets.
First, we insert the Fusion Table layers inside the Javascript code, directly followed by the initialisation function:
// List with Fusion Tables. Upper layer must be the last one in the list.
var tableId2 = 1933726; // Brussels museums
var tableId1 = 3084017; // Brussels supermarkets
var layer1 = new google.maps.FusionTablesLayer(tableId1);
var layer2 = new google.maps.FusionTablesLayer(tableId2);
function initialize() {
var myLatLng = new google.maps.LatLng(50.85034,4.35171); // Map is centered here
var myOptions = {
zoom: 14,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
layer1.setMap(map);
layer2.setMap(map);
}
In the next step we select the fusion table layers. Note the ID to target the specific layer with HTML.
function changeLayer(tableidselections) {
if (tableidselections == 3084017){
if (document.getElementById("supermarkets").checked == true) {
if(layer1.getMap() == null) { layer1.setMap(map); }
}
if (document.getElementById("supermarkets").checked == false) {
layer1.setMap(null); /*layersetoff*/
}
}
if (tableidselections == 1933726){
if (document.getElementById("museums").checked == true) {
if(layer2.getMap() == null) { layer2.setMap(map); }
}
if (document.getElementById("museums").checked == false) {
layer2.setMap(null); /*layersetoff*/
}
}
}
Next, we have to initialize the map and put an onclick event on the checkboxes:
Supermarkets Museums
See this link for a working example.
Google Maps using KML
The kml feature is also very handy. Create some files in Google Earth and save each layer as kml or kmz. Then link these files in the following way:
First we initialise the map (see the API documentation on the page from Google) and in the same function we make an array of all the layers:
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(50.860889,4.357688);
var myOptions = {
zoom: 14,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
layers [0] = new google.maps.KmlLayer('http://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/gebouwen.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [1] = new google.maps.KmlLayer('http://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/haltes.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [2] = new google.maps.KmlLayer('http://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/fietsroutes.kmz',
{preserveViewport: true, suppressInfoWindows: false});
layers [3] = new google.maps.KmlLayer('http://www.bramvandenbulcke.be/maps/vlaanderen-bereikbaarheid/fietsenstallingen.kmz',
{preserveViewport: true, suppressInfoWindows: false});
for (var i = 0; i < layers.length; i++) {
layers[i].setMap(null);
}
}
Note the 'preserveViewport: false' toggle, which is saying to show the contents of the last checked checkbox. Finally we loop through the array and make a toggleLayer() to show or hide a specific layer:
function toggleLayer(i) {
if (layers[i].getMap() === null) {
layers[i].setMap(map);
}
else {
layers[i].setMap(null);
}
}
The layer is shown with HTML in an easy way:
Gebouwen Haltes Fietsroutes Fietsenstallingen
Using kmz/kml in combination with the Google Maps API also tackles the profound weakness of Google Earth being unable to show a normal map. See this link for a working example.
Styling the map with CSS
This depends on the styling of the site but wouldn't it be neat to show the menu as overlay on the website. With specific styling we can make the menu transparent and with some Javascript the menu can be made foldable.
First, we clear the standard browser margin and padding:
html { height: 100%; }
body { height: 100%; margin: 0; padding: 0; }
Then we target the canvas on the map and we give it the full height. This can also be a height and width in pixels depending on the situation:
#map_canvas { height: 100%; }
Finally we put the checkboxes on the top right with absolute positioning in some corner of the window (in this case: top right):
#checkboxes {
position: absolute;
top: 50px;
right: 10px;
font-family: 'arial', 'sans-serif';
font-size: 14px;
background-color: white;
border: 1px solid black;
padding: 10px 10px 0px 10px;
}
Comments
The working examples links
The working examples links are broken.
Thanks for the input!
Thanks for the input!
I moved from hosting company and I forgot to copy some files and folders. I fixed it.
This is a great resource,
This is a great resource, especially in light of the Google Maps changes coming up in February.
Do you have ideas or know how one might be able to modify the code so that one can toggle the individual features within a KML file, as currently happens on this map? (https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=http://www…) I want my users to be able to toggle individual routes on and off.
Your link shows a KML file on
Your link shows a KML file on a webserver. When you point towards the location you will have nested checkboxes (at least if your KML file has subfolders). But this method isn't clean because it shows the path of the file.
I have been looking for a method to show nested checkboxes with a cleaner interface, but I never found a way to do it. Sorry!
how did you get your table ID
how did you get your table ID?
I resized the map to 640 x
I resized the map to 640 x 480 and the check boxes fall outside the map. How can I get them to overlay top of the map to whatever size map I create? Thank you.
Use CSS positioning for the
Use CSS positioning for the checkboxes, like position: absolute or position: fixed.
I really liked your tutorial
I really liked your tutorial but now I see we can not use the simple number fusion tables used to have. How would I use your great code with fusion tables now that you have a very very long id number for them?
@justawebbie: The "new"
@justawebbie: The "new" fusion table api v3 from google has changed a bit (from february).
First of all, fusion tables have to be created first. There is a comprehensive tutorials how to do it, and yeah, you need a google account for that, but who don't have such an account these days.
You can create your fusion table on your google account simply importing any csv, xls, kml or whatever geo data format you have.
Then go to your fusion tables UI and click "Files" > "About this table" and there you'll see your TableID, something like "1bscvoPIS6ysiRNr3IEWoYUhQcE_zjVr-9rWpEcPr".
For more details see: https://support.google.com/fusiontables#topic=1652595
I am looking to create an
I am looking to create an interactive map with the ability to toggle layers.
Is it possible to modify fusion table info based on a user-set value?
For example, I need to map the counties near Erie County, NY. I need Erie County to be on one layer and Erie County to be colored Red when the layer is turned on. I also need all counties within 15 miles on another layer, with those counties being colored Yellow when that layer is turned on. (The counties within 15 miles of Erie County include Cattaraugus, Chautauqua, Genesee, Niagara, Wyoming, Orleans and Allegany Counties in New York.)
In the future, I might need to include other counties in the yellow layer. For example, I might need all counties within 25 miles to be included (which would then also include Livingston and Monroe Counties in New York).
Is there a way to have all of the counties within 50 miles of Erie County in my fusion table, but only use the counties that are less than a user-determined value? (The default would be set to 15 miles, but the user would be given the opportunity to change that value to any number between 0-50 miles.)
Thank you for the help with
Thank you for the help with the fusiontable layers - there is a lot of information out there on it but none so clear re: altering visibility of individual layers
Nice tutorial! Is it possible
Nice tutorial! Is it possible to load the page with one of the KML layers checked?
Add new comment